jquery 实现简单大气企业建站营销体系介绍全屏图片文字布局滚动切换代码,切换UL的margin-left;可以随时调整距离,简单易用,下载即可使用。
使用方法:
1、head引入css文件
<link href="css/style.css" rel="stylesheet" type="text/css"/>
2、head引入js文件
<script type="text/javascript" src="js/jquery-1.8.2.min.js"></script>
3、body引入HTML代码
<div class="marketing">
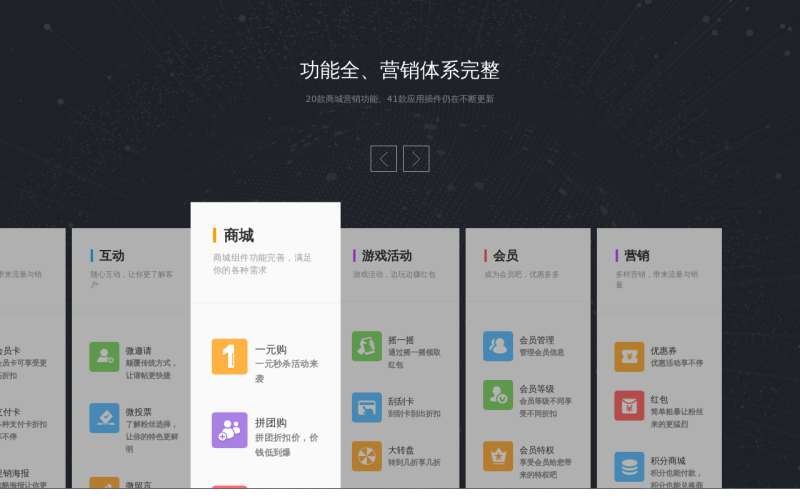
<div class="marketing-title ">功能全、营销体系完整</div>
<p class="marketing-text ">20款商城营销功能、41款应用插件仍在不断更新</p>
<div class="click_a">
<a href="javascript:;" class="hover_L">
<img src="images/hover-fl.png" alt="">
</a>
<a href="javascript:;" class="hover_R">
<img src="images/hover-fr.png" alt="">
</a>
</div>
<div class="mark-main">
<div class="click_con" style="margin-left: -180px; width: 8700px;">
<div class="system_list" style="width: 360px;">
<div class="system_list_tit">
<span>
<em></em>
<strong>促销</strong>
</span>
<p>多样营销,带来流量与销量</p>
</div>
<div class="system_list_con">
<div class="mark-main-list">
<span>
<img src="images/marketing007.jpg" alt="">
</span>
<p>
<em>会员卡</em>
<strong>会员卡可享受更高折扣</strong>
</p>
</div>
<div class="mark-main-list">
<span>
<img src="images/marketing008.jpg" alt="">
</span>
<p>
<em>支付卡</em>
<strong>各种支付卡折扣享不停</strong>
</p>
</div>
<div class="mark-main-list">
<span>
<img src="images/marketing009.jpg" alt="">
</span>
<p>
<em>促销海报</em>
<strong>炫酷海报让你更加醒目</strong>
</p>
</div>
</div>
<div class="layer-mask"></div>
</div>
<div class="system_list" style="width: 360px;">
<div class="system_list_tit">
<span>
<em style="background:#2fb3ff;"></em>
<strong>互动</strong>
</span>
<p>随心互动,让你更了解客户</p>
</div>
<div class="system_list_con">
<div class="mark-main-list">
<span>
<img src="images/marketing010.jpg" alt="">
</span>
<p>
<em>微邀请</em>
<strong>颠覆传统方式,让请帖更快捷</strong>
</p>
</div>
<div class="mark-main-list">
<span>
<img src="images/marketing011.jpg" alt="">
</span>
<p>
<em>微投票</em>
<strong>了解粉丝选择,让你的特色更鲜明</strong>
</p>
</div>
<div class="mark-main-list">
<span>
<img src="images/marketing012.jpg" alt="">
</span>
<p>
<em>微留言</em>
<strong>用户的互动交流利器</strong>
</p>
</div>
</div>
<div class="layer-mask"></div>
</div>
<div class="system_list new_cur" style="width: 360px;">
<div class="system_list_tit">
<span>
<em></em>
<strong>商城 </strong>
</span>
<p>商城组件功能完善,满足你的各种需求</p>
</div>
<div class="system_list_con">
<div class="mark-main-list">
<span>
<img src="images/marketing013.jpg" alt="">
</span>
<p>
<em>一元购</em>
<strong>一元秒杀活动来袭</strong>
</p>
</div>
<div class="mark-main-list">
<span>
<img src="images/marketing014.jpg" alt="">
</span>
<p>
<em>拼团购</em>
<strong>拼团折扣价,价钱低到爆</strong>
</p>
</div>
<div class="mark-main-list">
<span>
<img src="images/marketing015.jpg" alt="">
</span>
<p>
<em>满减</em>
<strong>满减优惠来啦</strong>
</p>
</div>
</div>
<div class="layer-mask"></div>
</div>
<div class="system_list" style="width: 360px;">
<div class="system_list_tit">
<span>
<em style="background:#cc53ff"></em>
<strong>游戏活动</strong>
</span>
<p>游戏活动,边玩边赚红包</p>
</div>
<div class="system_list_con">
<div class="mark-main-list">
<span>
<img src="images/marketing016.jpg" alt="">
</span>
<p>
<em>摇一摇</em>
<strong>通过摇一摇领取红包</strong>
</p>
</div>
<div class="mark-main-list">
<span>
<img src="images/marketing017.jpg" alt="">
</span>
<p>
<em>刮刮卡</em>
<strong>刮刮卡刮出折扣</strong>
</p>
</div>
<div class="mark-main-list">
<span>
<img src="images/marketing018.jpg" alt="">
</span>
<p>
<em>大转盘</em>
<strong>转到几折享几折</strong>
</p>
</div>
</div>
<div class="layer-mask"></div>
</div>
<div class="system_list" style="width: 360px;">
<div class="system_list_tit">
<span>
<em style=" background:#ff6666;"></em>
<strong>会员</strong>
</span>
<p>成为会员吧,优惠多多</p>
</div>
<div class="system_list_con">
<div class="mark-main-list">
<span>
<img src="images/marketing001.jpg" alt="">
</span>
<p>
<em>会员管理</em>
<strong>管理会员信息</strong>
</p>
</div>
<div class="mark-main-list">
<span>
<img src="images/marketing002.jpg" alt="">
</span>
<p>
<em>会员等级</em>
<strong>会员等级不同享受不同折扣</strong>
</p>
</div>
<div class="mark-main-list">
<span>
<img src="images/marketing003.jpg" alt="">
</span>
<p>
<em>会员特权</em>
<strong>享受会员给您带来的特权吧</strong>
</p>
</div>
</div>
<div class="layer-mask"></div>
</div>
<div class="system_list" style="width: 360px;">
<div class="system_list_tit">
<span>
<em style=" background:#d74aff;"></em>
<strong>营销</strong>
</span>
<p>多样营销,带来流量与销量</p>
</div>
<div class="system_list_con">
<div class="mark-main-list">
<span>
<img src="images/marketing004.jpg" alt="">
</span>
<p>
<em>优惠券</em>
<strong>优惠活动享不停</strong>
</p>
</div>
<div class="mark-main-list">
<span>
<img src="images/marketing005.jpg" alt="">
</span>
<p>
<em>红包</em>
<strong>简单粗暴让粉丝来的更猛烈</strong>
</p>
</div>
<div class="mark-main-list">
<span>
<img src="images/marketing006.jpg" alt="">
</span>
<p>
<em>积分商城</em>
<strong>积分也能付款,积分也能兑换商品</strong>
</p>
</div>
</div>
<div class="layer-mask"></div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/script.js"></script>