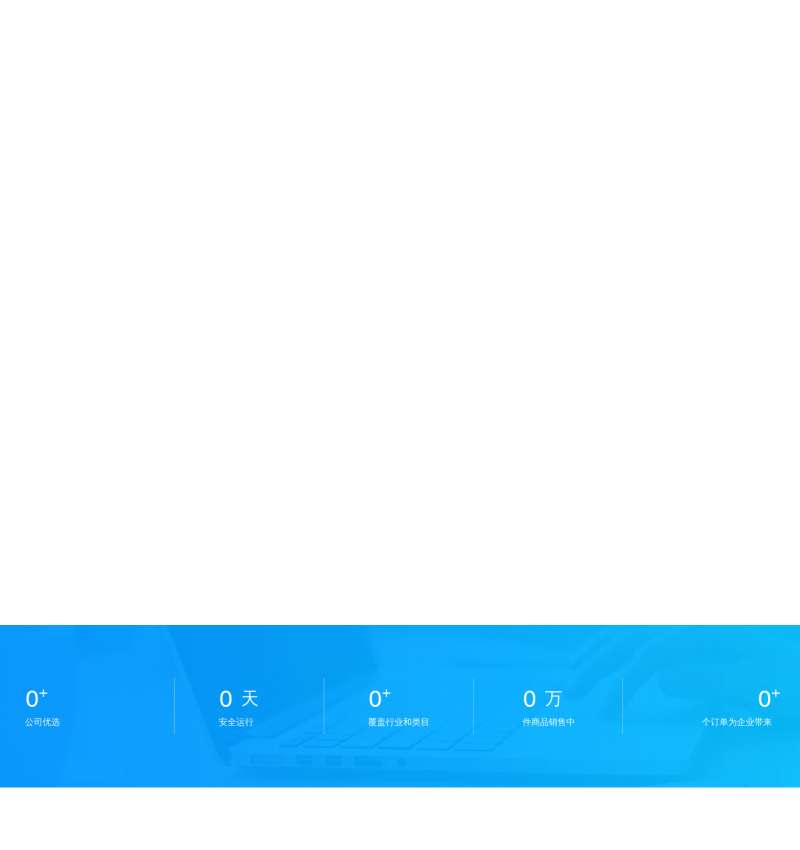
jquery 实现数字到计算企业贡献数量计算总数,刷新页面数字显示就会重新加载,只有刷新才会加载js 。结构简单清晰,下载即可使用。
使用方法:
1、head引入css文件
<link href="css/style.css" rel="stylesheet" type="text/css"/>
2、head引入js文件
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/common.js"></script>
3、body引入HTML代码
<div class="product-number-info" id="productNumber">
<div class="product-number-inner">
<ul class="q clearfix">
<li class="li-1">
<b>
<i id="productNumber_1" data-sum="1587945">0</i>
<sup>+</sup>
</b>
<p>公司优选</p>
</li>
<li class="li-2">
<b>
<i id="productNumber_2" data-sum="3344">0</i>
<em>天</em>
</b>
<p>安全运行</p>
</li>
<li class="li-3">
<b>
<i id="productNumber_3" data-sum="150">0</i>
<sup>+</sup>
</b>
<p>覆盖行业和类目</p>
</li>
<li class="li-4">
<b>
<i id="productNumber_4" data-sum="981">0</i>
<em>万</em>
</b>
<p>件商品销售中</p>
</li>
<li class="li-5">
<b>
<i id="productNumber_5" data-sum="847915">0</i>
<sup>+</sup>
</b>
<p>个订单为企业带来</p>
</li>
</ul>
</div>
</div>
<div style="height:100px;"></div><!--这个默认填充高度,单独不能置低需要的-->