css3 实现企业建站APP案例展示布局,利用css3属性,实现hover 状态覆盖层,结构简单易用,下载即可使用。
使用方法:
1、head引入css文件
<link href="css/style.css" rel="stylesheet" type="text/css"/>
2、body引入HTML代码
<div class="app-store-box">
<div class="app-store-head">
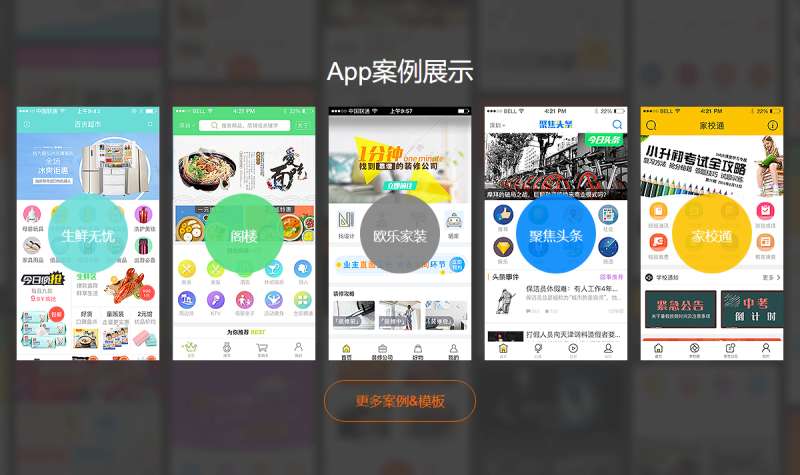
<h2>App案例展示</h2>
</div>
<div class="app-store-wrap">
<div class="app-store-list clearfix">
<div class="app-store-item item01">
<a href="#">
<img src="images/app-store-item1.png" alt="">
<div class="app-store-info">
<h3>生鲜无忧</h3>
<div class="app-store-tag"></div>
</div>
</a>
</div>
<div class="app-store-item item02">
<a href="#">
<img src="images/app-store-item2.png" alt="">
<div class="app-store-info">
<h3>阁楼</h3>
<div class="app-store-tag"></div>
</div>
</a>
</div>
<div class="app-store-item item03">
<a href="#">
<img src="images/app-store-item3.png" alt="">
<div class="app-store-info">
<h3>欧乐家装</h3>
<div class="app-store-tag"></div>
</div>
</a>
</div>
<div class="app-store-item item04">
<a href="#">
<img src="images/app-store-item4.png" alt="">
<div class="app-store-info">
<h3>聚焦头条</h3>
<div class="app-store-tag"></div>
</div>
</a>
</div>
<div class="app-store-item item05">
<a href="#">
<img src="images/app-store-item5.png" alt="">
<div class="app-store-info">
<h3>家校通</h3>
<div class="app-store-tag"></div>
</div>
</a>
</div>
</div>
<div class="app-store-btn">
<a href="#"> 更多案例&模板 </a>
</div>
</div>
</div>