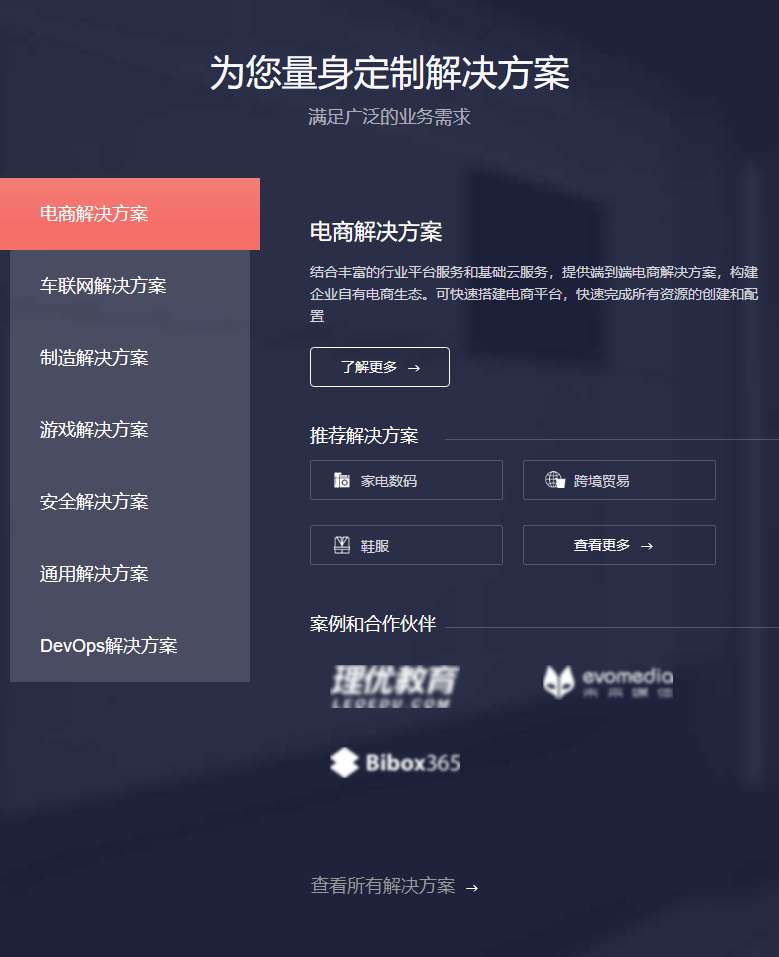
jquery企业建站解决方案展示内容选项卡切换效果,通过鼠标悬停导航标签栏,切换对应内容效果代码。基于superslide插件开发简单易用,下载即可使用。
使用方法:
1、head引入css文件
<link href="css/style.css" rel="stylesheet" type="text/css" />
2、head引入js文件
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.SuperSlide.2.1.1.js"></script>
3、body引入HTML代码
<div class="solution-box">
<div class="solution-bj">
<div class="solution-header">
<h2>为您量身定制解决方案</h2>
<p>满足广泛的业务需求</p>
</div>
<div class="solution-content clearfix">
<div class="solution-list hd">
<ul>
<li class="on">
<h2>电商解决方案</h2>
</li>
<li>
<h2>车联网解决方案</h2>
</li>
<li>
<h2>制造解决方案</h2>
</li>
<li>
<h2>游戏解决方案</h2>
</li>
<li>
<h2>安全解决方案</h2>
</li>
<li>
<h2>通用解决方案</h2>
</li>
<li>
<h2>DevOps解决方案</h2>
</li>
</ul>
</div>
<div class="solution-item bd">
<ul style="display:block">
<li>
<div>
<h2>电商解决方案</h2>
<p>结合丰富的行业平台服务和基础云服务,提供端到端电商解决方案,构建企业自有电商生态。可快速搭建电商平台,快速完成所有资源的创建和配置</p>
<a href="javascript:;" class="s-btn solution-more">了解更多<em></em></a>
</div>
</li>
<li>
<div>
<div class="solution-title">
<h3>推荐解决方案</h3>
<span></span>
</div>
<div class="solution-brand clearfix">
<div class="solution-brand-item">
<a href="#">
<i><img src="images/icon1-1.png" alt=""></i>
<p>家电数码</p>
</a>
</div>
<div class="solution-brand-item">
<a href="#">
<i><img src="images/icon1-2.png" alt=""></i>
<p>跨境贸易</p>
</a>
</div>
<div class="solution-brand-item">
<a href="#">
<i><img src="images/icon1-3.png" alt=""></i>
<p>鞋服</p>
</a>
</div>
<div class="solution-brand-item">
<a href="javascript:;" class="s-btn solution-more">查看更多<em></em></a>
</div>
</div>
</div>
</li>
<li>
<div>
<div class="solution-title">
<h3>案例和合作伙伴</h3>
<span></span>
</div>
<div class="solution-brand clearfix">
<div class="solution-brand-item clear">
<a href="#">
<img src="images/logo1.png" alt="">
</a>
</div>
<div class="solution-brand-item clear">
<a href="#">
<img src="images/logo2.png" alt="">
</a>
</div>
<div class="solution-brand-item clear">
<a href="#">
<img src="images/logo3.png" alt="">
</a>
</div>
</div>
</div>
</li>
</ul>
<ul>
<li>
<div>
<h2>车联网解决方案</h2>
<p>依托“端-管-云”优势,提供包括IoT、大数据分析、应用使能以及安全管理等服务,构建面向亿级联接的车联网云平台,助力企业向出行服务提供商转型,让人车生活更智能</p>
<a href="javascript:;" class="s-btn solution-more">了解更多<em></em></a>
</div>
</li>
<li>
<div>
<div class="solution-title">
<h3>推荐解决方案</h3>
<span></span>
</div>
<div class="solution-brand clearfix">
<div class="solution-brand-item">
<a href="#">
<i><img src="images/icon2-1.png" alt=""></i>
<p>新能源车监管</p>
</a>
</div>
<div class="solution-brand-item">
<a href="#">
<i><img src="images/icon2-2.png" alt=""></i>
<p>智慧停车</p>
</a>
</div>
<div class="solution-brand-item">
<a href="#">
<i><img src="images/icon2-3.png" alt=""></i>
<p>T-BOX边缘计算</p>
</a>
</div>
<div class="solution-brand-item">
<a href="javascript:;" class="s-btn solution-more">查看更多<em></em></a>
</div>
</div>
</div>
</li>
<li>
<div>
<div class="solution-title">
<h3>案例和合作伙伴</h3>
<span></span>
</div>
<div class="solution-brand clearfix">
<div class="solution-brand-item clear">
<a href="#">
<img src="images/logo4.png" alt="">
</a>
</div>
<div class="solution-brand-item clear">
<a href="#">
<img src="images/logo5.png" alt="">
</a>
</div>
<div class="solution-brand-item clear">
<a href="#">
<img src="images/logo6.png" alt="">
</a>
</div>
</div>
</div>
</li>
</ul>
<ul>
<li>
<div>
<h2>制造解决方案</h2>
<p>结合近30年工业制造经验和基础云服务,基于全流程整合能力打造的可信、开放工业云服务平台,为制造企业提供端到端的数字化转型解决方案,助力企业数字化,智能化升级</p>
<a href="javascript:;" class="s-btn solution-more">了解更多<em></em></a>
</div>
</li>
<li>
<div>
<div class="solution-title">
<h3>推荐解决方案</h3>
<span></span>
</div>
<div class="solution-brand clearfix">
<div class="solution-brand-item">
<a href="#">
<i><img src="images/icon3-1.png" alt=""></i>
<p>云设计</p>
</a>
</div>
<div class="solution-brand-item">
<a href="#">
<i><img src="images/icon3-2.png" alt=""></i>
<p>云仿真</p>
</a>
</div>
<div class="solution-brand-item">
<a href="#">
<i><img src="images/icon3-3.png" alt=""></i>
<p>云MES</p>
</a>
</div>
<div class="solution-brand-item">
<a href="javascript:;" class="s-btn solution-more">查看更多<em></em></a>
</div>
</div>
</div>
</li>
<li>
<div>
<div class="solution-title">
<h3>案例和合作伙伴</h3>
<span></span>
</div>
<div class="solution-brand clearfix">
<div class="solution-brand-item clear">
<a href="#">
<img src="images/logo15.png" alt="">
</a>
</div>
<div class="solution-brand-item clear">
<a href="#">
<img src="images/logo18.png" alt="">
</a>
</div>
<div class="solution-brand-item clear">
<a href="#">
<img src="images/logo7.png" alt="">
</a>
</div>
</div>
</div>
</li>
</ul>
<ul>
<li>
<div>
<h2>游戏解决方案</h2>
<p>我们的服务涵盖游戏整个生命周期,从构建基础设施,到快速发布游戏,再到游戏精细化运营,直到推广创收,腾讯云“互联网+游戏”全部覆盖业界领先的BGP网络、节点遍布全国</p>
<a href="javascript:;" class="s-btn solution-more">了解更多<em></em></a>
</div>
</li>
<li>
<div>
<div class="solution-title">
<h3>推荐解决方案</h3>
<span></span>
</div>
<div class="solution-brand clearfix">
<div class="solution-brand-item">
<a href="#">
<i><img src="images/icon4-1.png" alt=""></i>
<p>游戏云端</p>
</a>
</div>
<div class="solution-brand-item">
<a href="#">
<i><img src="images/icon4-2.png" alt=""></i>
<p>游戏容器部署</p>
</a>
</div>
<div class="solution-brand-item">
<a href="#">
<i><img src="images/icon4-3.png" alt=""></i>
<p>游戏开发</p>
</a>
</div>
<div class="solution-brand-item">
<a href="javascript:;" class="s-btn solution-more">查看更多<em></em></a>
</div>
</div>
</div>
</li>
<li>
<div>
<div class="solution-title">
<h3>案例和合作伙伴</h3>
<span></span>
</div>
<div class="solution-brand clearfix">
<div class="solution-brand-item clear">
<a href="#">
<img src="images/logo14.png" alt="">
</a>
</div>
<div class="solution-brand-item clear">
<a href="#">
<img src="images/logo13.png" alt="">
</a>
</div>
<div class="solution-brand-item clear">
<a href="#">
<img src="images/logo12.png" alt="">
</a>
</div>
</div>
</div>
</li>
</ul>
<ul>
<li>
<div>
<h2>安全解决方案</h2>
<p>云以安全能力为基石,以法律法规遵从为城墙,以安全生态为护城河,构建起面向不同行业的保障体系,为客户提供一站式的安全解决方案,帮助客户快速、低成本完成安全整改</p>
<a href="javascript:;" class="s-btn solution-more">了解更多<em></em></a>
</div>
</li>
<li>
<div>
<div class="solution-title">
<h3>推荐解决方案</h3>
<span></span>
</div>
<div class="solution-brand clearfix">
<div class="solution-brand-item">
<a href="#">
<i><img src="images/icon5-1.png" alt=""></i>
<p>通用安全</p>
</a>
</div>
<div class="solution-brand-item">
<a href="#">
<i><img src="images/icon5-2.png" alt=""></i>
<p>等保合规安全</p>
</a>
</div>
<div class="solution-brand-item">
<a href="#">
<i><img src="images/icon5-3.png" alt=""></i>
<p>SAP安全</p>
</a>
</div>
<div class="solution-brand-item">
<a href="javascript:;" class="s-btn solution-more">查看更多<em></em></a>
</div>
</div>
</div>
</li>
<li>
<div>
<div class="solution-title">
<h3>案例和合作伙伴</h3>
<span></span>
</div>
<div class="solution-brand clearfix">
<div class="solution-brand-item clear">
<a href="#">
<img src="images/logo4.png" alt="">
</a>
</div>
<div class="solution-brand-item clear">
<a href="#">
<img src="images/logo5.png" alt="">
</a>
</div>
<div class="solution-brand-item clear">
<a href="#">
<img src="images/logo6.png" alt="">
</a>
</div>
</div>
</div>
</li>
</ul>
<ul>
<li>
<div>
<h2>通用解决方案</h2>
<p>基于丰富的基础云服务,为解决跨行业共性问题而提供的统一技术架构的、适用于多行业的、预集成的产品与能力的组合,以满足客户ICT业务上云的需求</p>
<a href="javascript:;" class="s-btn solution-more">了解更多<em></em></a>
</div>
</li>
<li>
<div>
<div class="solution-title">
<h3>推荐解决方案</h3>
<span></span>
</div>
<div class="solution-brand clearfix">
<div class="solution-brand-item">
<a href="#">
<i><img src="images/icon6-1.png" alt=""></i>
<p>SAP</p>
</a>
</div>
<div class="solution-brand-item">
<a href="#">
<i><img src="images/icon6-2.png" alt=""></i>
<p>HPC</p>
</a>
</div>
<div class="solution-brand-item">
<a href="#">
<i><img src="images/icon6-3.png" alt=""></i>
<p>移动互联</p>
</a>
</div>
<div class="solution-brand-item">
<a href="javascript:;" class="s-btn solution-more">查看更多<em></em></a>
</div>
</div>
</div>
</li>
<li>
<div>
<div class="solution-title">
<h3>案例和合作伙伴</h3>
<span></span>
</div>
<div class="solution-brand clearfix">
<div class="solution-brand-item clear">
<a href="#">
<img src="images/logo7.png" alt="">
</a>
</div>
<div class="solution-brand-item clear">
<a href="#">
<img src="images/logo8.png" alt="">
</a>
</div>
<div class="solution-brand-item clear">
<a href="#">
<img src="images/logo10.png" alt="">
</a>
</div>
</div>
</div>
</li>
</ul>
<ul>
<li>
<div>
<h2>DevOps解决方案</h2>
<p>基于项目管理、代码托管、持续集成、测试、部署、发布、流水线等端到端工具链,使能软件企业或团队应用DevOps方法论与优秀实践,将软件产品价值持续交付给最终用户</p>
<a href="javascript:;" class="s-btn solution-more">了解更多<em></em></a>
</div>
</li>
<li>
<div>
<div class="solution-title">
<h3>推荐解决方案</h3>
<span></span>
</div>
<div class="solution-brand clearfix">
<div class="solution-brand-item">
<a href="#">
<i><img src="images/icon7-1.png" alt=""></i>
<p>软件实训</p>
</a>
</div>
<div class="solution-brand-item">
<a href="#">
<i><img src="images/icon7-2.png" alt=""></i>
<p>游戏开发</p>
</a>
</div>
<div class="solution-brand-item">
<a href="#">
<i><img src="images/icon7-3.png" alt=""></i>
<p>电商双交付</p>
</a>
</div>
<div class="solution-brand-item">
<a href="javascript:;" class="s-btn solution-more">查看更多<em></em></a>
</div>
</div>
</div>
</li>
<li>
<div>
<div class="solution-title">
<h3>案例和合作伙伴</h3>
<span></span>
</div>
<div class="solution-brand clearfix">
<div class="solution-brand-item clear">
<a href="#">
<img src="images/logo17.png" alt="">
</a>
</div>
<div class="solution-brand-item clear">
<a href="#">
<img src="images/logo18.png" alt="">
</a>
</div>
<div class="solution-brand-item clear">
<a href="#">
<img src="images/logo15.png" alt="">
</a>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
<div class="solution-more-wrap">
<a href="javascript:;" class="s-btn solution-more">查看所有解决方案<em></em></a>
</div>
</div>
</div>
<script type="text/javascript">
jQuery(".solution-content").slide({});
</script>