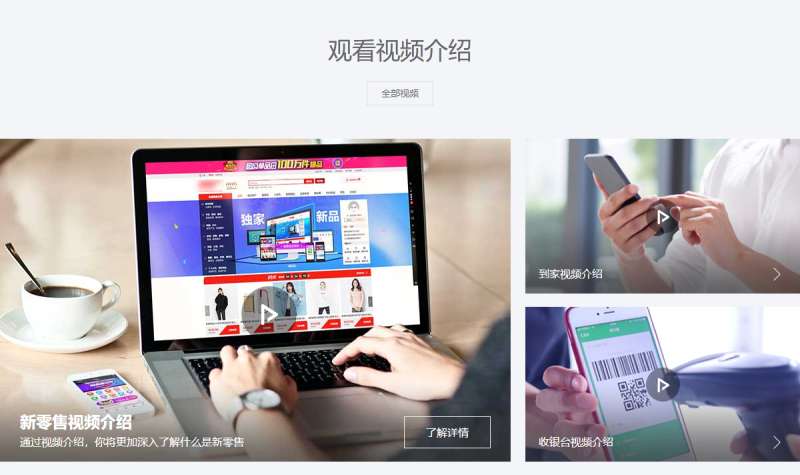
jquery基于layer弹窗插件制作图片视频列表布局,点击视频弹窗播放效果代码。div css js 清晰,均有备注,方便使用,下载即可使用,
使用方法:
1、head引入css文件
<link href="css/style.css" rel="stylesheet" type="text/css" />
2、head引入js文件
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/layer/layer.js"></script>
3、body引入HTML代码
<div class="video">
<div class="container">
<div class="index-title">
<h2>观看视频介绍</h2>
<a href="#">全部视频</a>
</div>
<div class="video-wrap">
<div class="vr-big">
<div class="inner" data-iframe='http://www.17sucai.com/'>
<img src="images/large-001.jpg" alt="">
<i class="play"></i>
<div class="text">
<h3>新零售视频介绍</h3>
<p>通过视频介绍,你将更加深入了解什么是新零售</p>
</div>
</div>
<a href="#" class="link">了解详情</a>
</div>
<div class="vr-right">
<div class="vr-small">
<div class="inner" data-iframe='http://www.17sucai.com/'>
<img src="images/large-002.jpg" alt="">
<i class="play"></i>
<span class="text">到家视频介绍</span>
</div>
<a href="#" class="link"></a>
</div>
<div class="vr-small">
<div class="inner" data-iframe='http://www.17sucai.com/'>
<img src="images/large-003.jpg" alt="">
<i class="play"></i>
<span class="text">收银台视频介绍</span>
</div>
<a href="#" class="link"></a>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(".video").on("click",".inner",function(){
var $this = $(this);
var video = $this.attr("data-iframe");
layer.open({
type: 2,
title: false,
closeBtn: 1, //不显示关闭按钮
shade: 0.3,
skin: 'layer-alert-video',
area: ['900px', '563px'],
anim: 0,
content: [video, 'no'] //iframe的url,no代表不显示滚动条
});
});
</script>