jQuery点击tab选项卡切换不同图片滚动代码
收藏

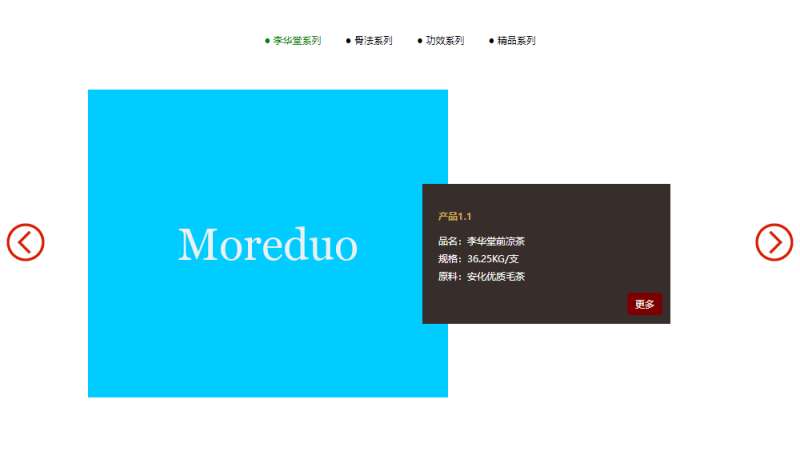
jquery基于SuperSlide制作的tab选项卡图片轮播组合实例。这是一个实际的用户需求,技术群里的一个群友需要实现上面是一排tab选项卡,点击之后下面出现相应的轮播图效果,当然在我们看来很简单的需求,对初学者来说还是很困难的,他在网上找不到相关的效果源码,只能出钱求助,我就帮他写了一个,也过去一段时间了,就放出来给大家共享
详细参数
375
10449
24
- 软件 Dreamweaver
- 格式 HTML
- 作者 魔多
- 上传时间 7年前
使用声明
1. 本站所有素材(未指定商用),仅限学习交流请勿用于商业用途。
2. 会员在本站下载的原创商用和VIP素材后,只拥有使用权,著作权归原作者及17素材网所有。
3. 原创商用和VIP素材,未经合法授权,会员不得以任何形式发布、传播、复制、转售该素材,否则一律封号处理。
4. 本平台织梦模板仅展示和个人非盈利用途,织梦系统商业用途请预先授权。