Parallax.js页面视差滚动插件使用说明
收藏

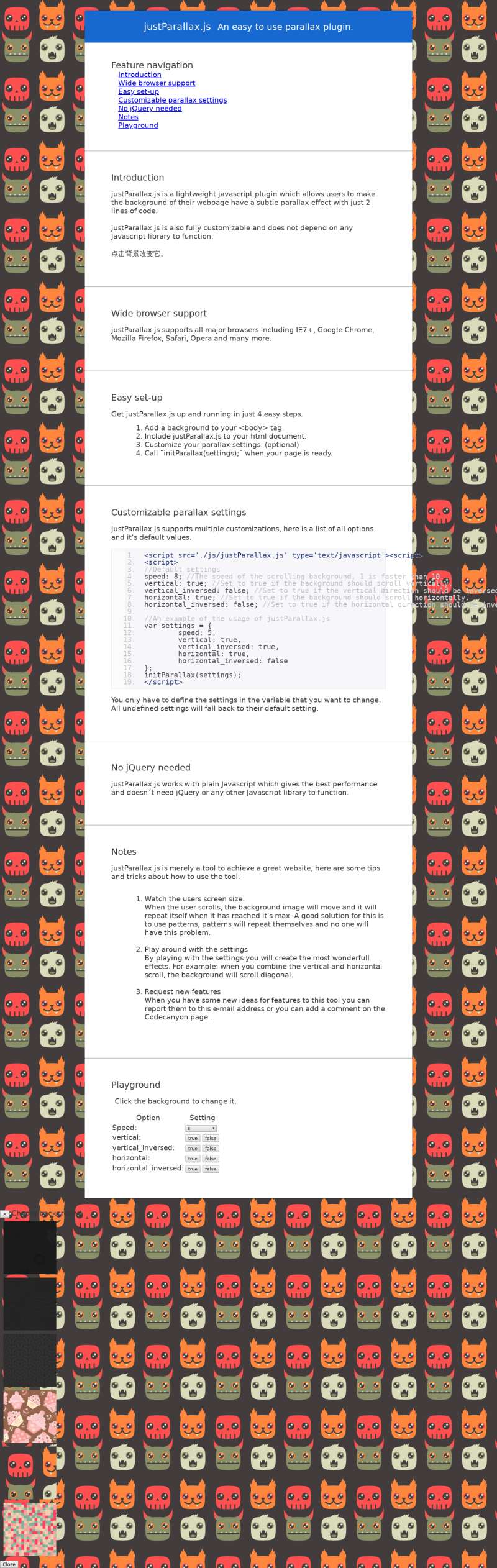
Parallax.js制作网页背景视差滚动展示、点击网页背景弹出背景图片更换列表。
下面是简单使用说明方法。
自定义设置:
target: 应用视差效应的目标元素。
speed: 这个设置定义了背景滚动的速度。
vertical: 定义背景是否应垂直滚动。
vertical_inversed: 定义垂直滚动是否应该倒置。
horizontal: 定义背景是否应水平滚动。
horizontal_inversed: 定义是否应该反转水平滚动。
详细参数
135
7144
5
- 软件 Dreamweaver
- 格式 HTML
- 作者 猪妈妈
- 上传时间 7年前
使用声明
1. 本站所有素材(未指定商用),仅限学习交流请勿用于商业用途。
2. 会员在本站下载的原创商用和VIP素材后,只拥有使用权,著作权归原作者及17素材网所有。
3. 原创商用和VIP素材,未经合法授权,会员不得以任何形式发布、传播、复制、转售该素材,否则一律封号处理。
4. 本平台织梦模板仅展示和个人非盈利用途,织梦系统商业用途请预先授权。










