jQuery css3输入框焦点事件图标动画效果
收藏

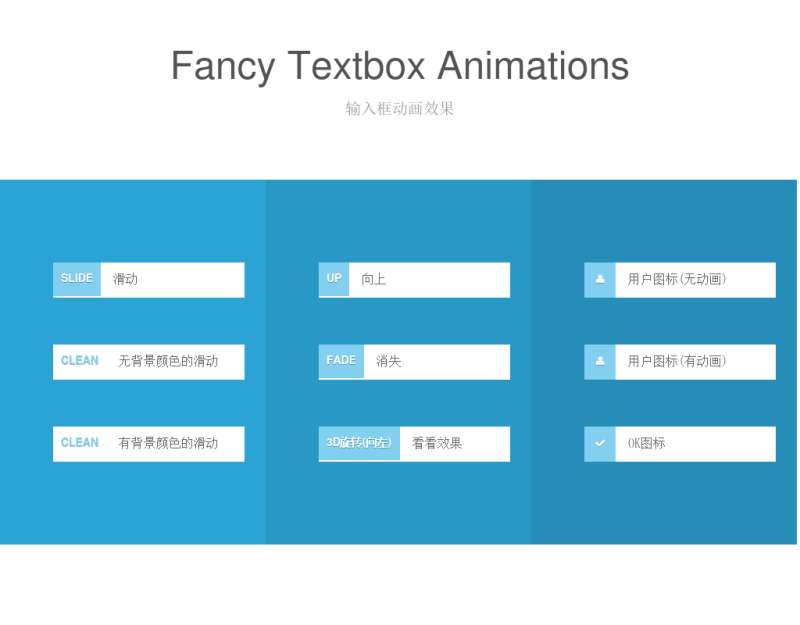
jQuery css3制作鼠标点击输入框获取焦点,里面的图标动画展示效果代码。
调用方法:1、在输入框中加上data-animation="slide"(动画效果,slide可以是其他的,具体参照textbox的css)
2、在输入框中加上data-label="slide"(用于输入框左侧文本显示,slide可以是其他任意自定义的文本)
3、在初始化的js中加上$('input').ftext();
详细参数
450
12154
86
- 软件 Dreamweaver
- 格式 HTML
- 作者 anoaghost
- 上传时间 8年前
使用声明
1. 本站所有素材(未指定商用),仅限学习交流请勿用于商业用途。
2. 会员在本站下载的原创商用和VIP素材后,只拥有使用权,著作权归原作者及17素材网所有。
3. 原创商用和VIP素材,未经合法授权,会员不得以任何形式发布、传播、复制、转售该素材,否则一律封号处理。
4. 本平台织梦模板仅展示和个人非盈利用途,织梦系统商业用途请预先授权。










